The Blog List plugin allows blog posts to be displayed in a list with pagination - you can customise how this blog list looks using either the List or Carousel version, and choosing to display x amount of blogs with or without their thumbnails.
Blog List Plugin
Adding a Blog List
To add a new plugin to a page, select the "+" (General Plugins) icon in the left hand side menu.
Locate the Blog List plugin and drag and drop it onto the page, into whichever content block you would like it.
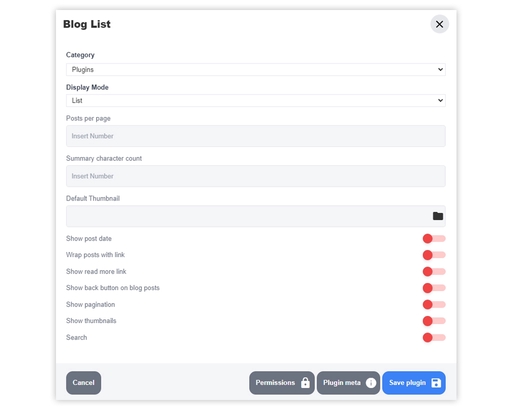
Once you have done this, the Blog List modal will pop up - which provides you with the ability to add a list of blog posts in a particular category to the page.

Setting up the plugin:
Category - select the category that you want to display in the Blog List - this is set per Blog Post. The categories are set in the Blog Categories page.
Display Mode - select either "List" or "Carousel". A list will just create a list on the page of blog lists, a carousel will create a slider with blog posts in. Posts per page - insert the number of blog posts you want displaying on the blog list at one time.
Summary character count - decides the number of characters that will display per blog post in the blog list from the Blog Summary set in the Blog Post.
Default Thumbnail - the default thumbnail is a filler thumbnail that will be added to Blog Posts in the list if the blog post is missing a thumbnail.
Extras:
- Show post date - displays the date that the blog post was published
- Wrap posts with link - links each of the blog posts in the menu
- Show read more link - displays the "Read More" text with a link to the blog post
- Show back button on blog posts - creates a back button on each of the blog posts that takes the user back to the blog list
- Show pagination - Show pagination at the bottom of the blog list that allows users to view more blog posts.
- Show thumbnails - displays the images that have been set to the blog post
- Search - add a search to the blog list.