Use the menu plugin to add a menu to your site to make it easier for users to navigate around the site.
Menu Plugin
Select"Add new plugins" in the left hand icon bar, then find the Menu plugin
Click and drag the plugin until it snaps into an area on the page; the header will have space by default for a menu.

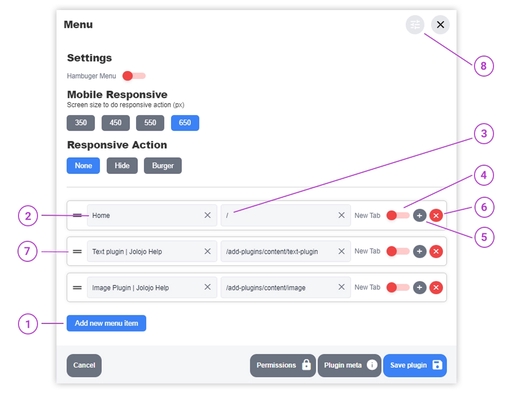
Once you have added the menu, an empty modal will pop up for you to add a new menu item. Select this to start adding items to the menu list.
- Add new menu item - Select this to add an item to the list
- Page Title - The name of the page/item you want to add as a link on the menu.
- URL - The URL link of the page you want to link to (this is found in the top bar in you browser e.g. https://www.google.co.uk)
- New Tab - Slider to define whether or not the link will open up in a new tab for the user in their browser.
- "+" Add child item - Selecting the + icon will show the dropdown of children for a particular parent item in the menu. It will show a new blue button "Add to menu item" which provides the ability to create a child for the particular parent item.
- "X" Delete item - Using the 'X' will delete the item from the menu list.
- Sorting menu items - Use the gripper on the left of the menu item to drag and drop items up and down the menu to rearrange which ones show in what order. You cannot move children between parents' - however you can move children above/below other children and parents above/below other parents likewise.
- Advanced options - Use the "Advanced Options" section to customise the menu type/sizing more, particularly for responsive behaviour:
- Hamburger Menu toggle - decide whether or not you want the menu to appear as a list or as a full screen menu after being selected as a hamburger.
- Mobile Responsive - decide the sizing at which the "Responsive Action" is carried out.
- Responsive Action - Decide what action occurs at the specified screen size. E.g. at 550px screen size the menu becomes a burger menu.