Screen clipping used in content below:
Styling Content Blocks

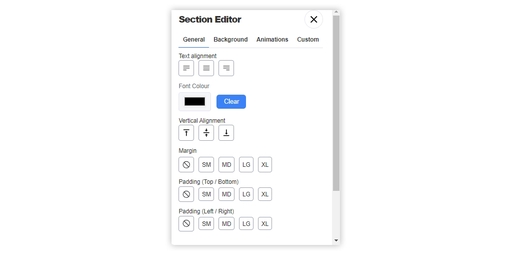
Editing Content Blocks (Section Editor)
Enter Edit Mode by clicking on the pencil icon at the top of the left hand toolbar menu.
Hover your mouse over the Content Block for the on-page menu, circled in the image above. This will provide you with a Content Block Editor, where you will have the options to edit aspects of the Content Block.
General
Alter your block's content using a number of different settings:
- Text alignment: align all text within plugins to either the left, middle or right.
- Font Colour: sets the colour of all text within the block
- Vertical Alignment: align text within your plugins with content in other columns in the block (e.g. aligning text with an image next to it).
- Margin: add space above and below the content block
- Padding (top/bottom): add space above and below the plugins in the content block.
- Padding (left/right): add space to the left and right of plugins within the content block.
Background
Modify the background of your content block.
- Background span - decides whether the background you apply applies to the whole width of the site for the height of your content block or only to the content block width.
- Background colour - set the colour of your background for the content block to a block colour.
- Background image - use the file selector to choose an image to set as the background for the content block.
Animations
Ppply an animation from the preset list to apply to the content block column. You can set a different animation for each column within a single content block.
Custom
Choose from any premade custom styles set in the stylesheet to apply to a content block. See templating.